父组件
<div class="uploadFile">
<uploadFile v-model="uploadImg" uploadImg="uploadFileImg" @change="loadImg"/>
</div>
loadImg(file){
if(file){
this.uploadImg = file
}
},
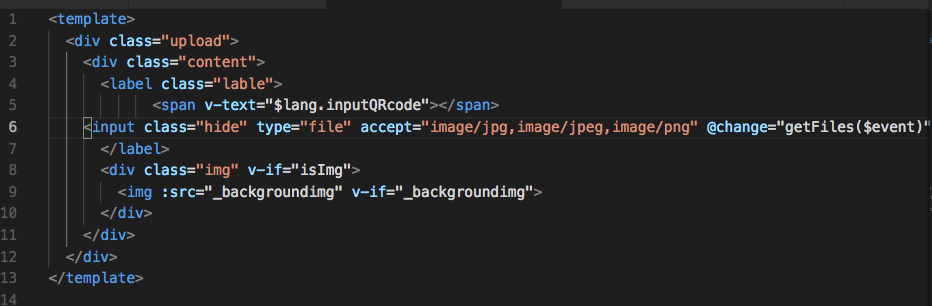
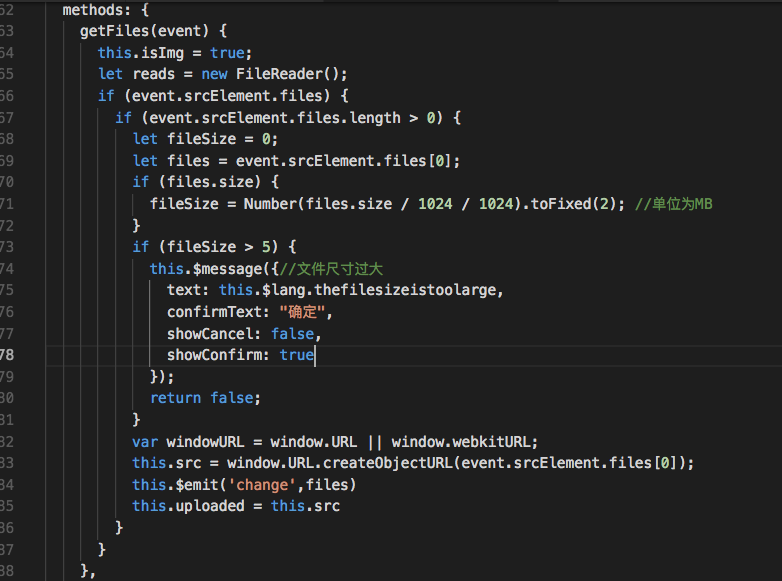
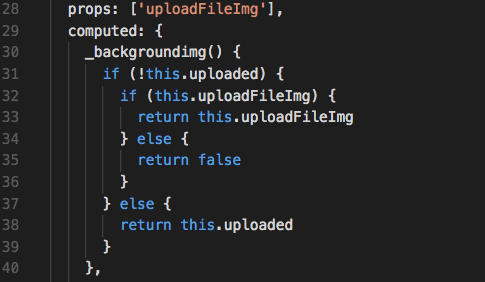
子组件
自组件把files传给父组件